
- #Website responsive layout update
- #Website responsive layout code
- #Website responsive layout professional
Inside the wider column, add the following code: Title įor more details, head over to Bootstrap’s Grid docs, which are really user-friendly and packed with awesome information. Our demo is going to have three equal-length, nested columns. You can’t have more than 12 columns overall, but you can certainly have fewer than 12 if you like. This particular one is part of the spacing utility classes and is used to create some margin at the bottom of each column.īootstrap lets you easily nest columns by adding a further div element with the class of row inside the containing column. The mb-4 class is one of the many utility classes Bootstrap makes available. Their sum amounts to 12, which is the total number of columns in the Bootstrap grid: 8 + 4 = 12. Also, notice the numbers at the end of the col-md-* class. Smaller screens will get both columns stacked on top of each other. The col-md-* class indicates that the two-column layout will only be triggered from medium-sized screens upwards. We start by sectioning out the page into two columns, a wider and a smaller column. data-target is used to identify which menus to hide/show.įor the content section, we’ll be using the new Flexbox-based Bootstrap grid system. Also see we’ve used data-toggle=collapse that Bootstrap uses to hide/show the menu items in smaller windows. This link is visible only on the smaller screens with a list icon. Just below the branding, you might be seeing an additional link with the navbar-toggler class that wraps a span navbar-toggler-icon. The nav items are wrapped inside an additional div with the classes collapse navbar-collapse, which are used to make the menu appear like a stack when viewing in smaller browsers. It should be clear that adding the class navbar-brand gives the title a clean look and is used for the website’s name. Use a pre-designed theme or layout to save time 7. The branding and menu items are self-explanatory. Set Appropriate Responsive Breakpoints 2. Let’s see the real magical stuff that makes the navigation responsive. Till now, whatever we’ve added is just the basic structure of our navigation bar. The container is used to contain everything inside the navigation bar as a wrapper.
#Website responsive layout code
Let’s move ahead and insert some more code into it: Responsive web design refers to a site capable of reshaping itself depending on various screen sizes and resolutions, from largest on the computer to. The navbar-light and bg-light classes control the text color and background color of the navigation bar respectively. An additional fixed-top class makes it stick to the top of the page. The navbar class is for showing the navigation section. This is going to be fixed to the top of the website, as you’ve seen in the demo page. It will contain the website’s title and some right-aligned menu link items. See below for the advantages an disadvantages along with examples of mobile web design we’ve done for clients.Let’s build the navigation bar of the website.

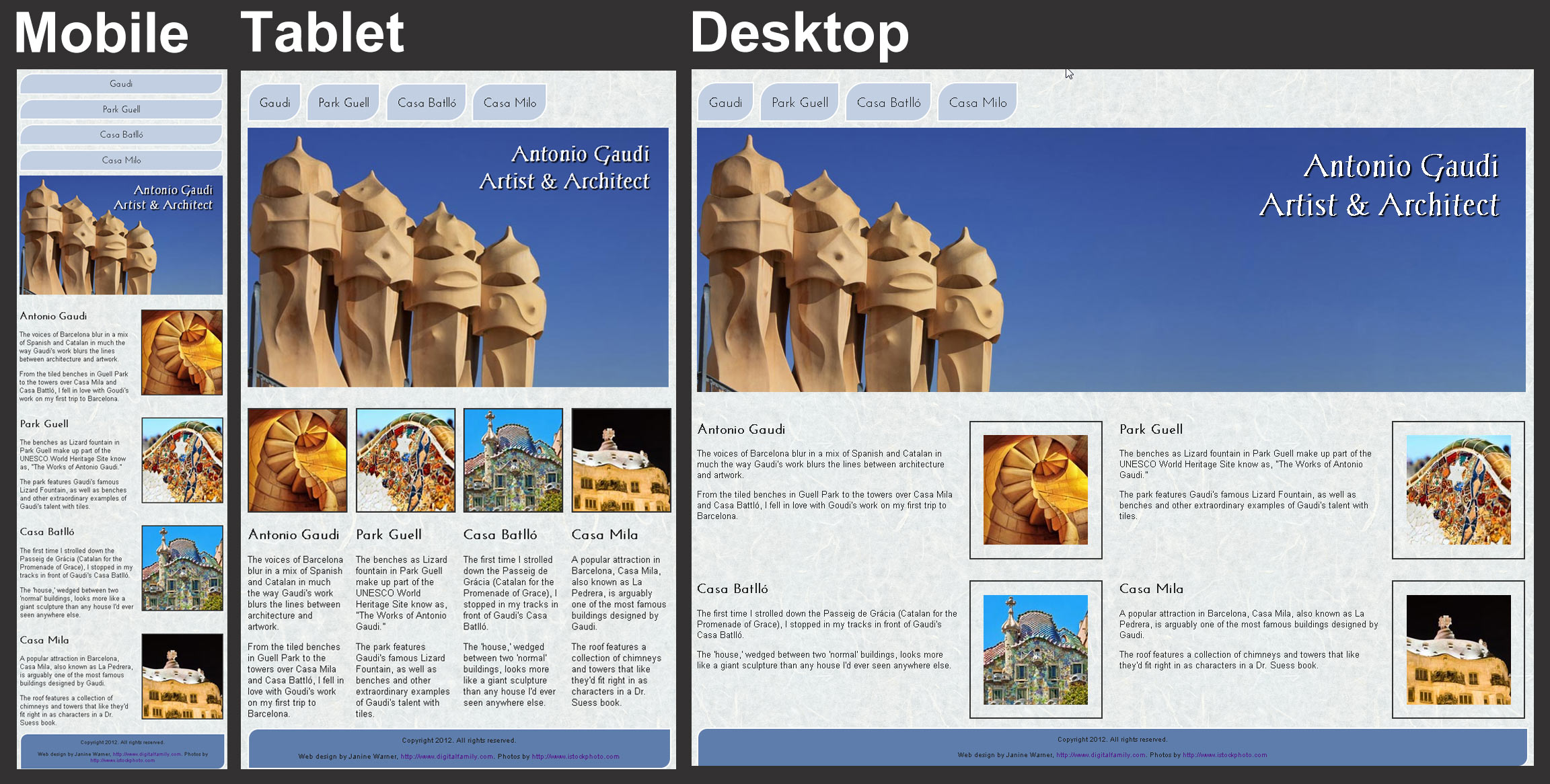
There is a debate among designers and developers over which method is better for building your site, and both methods have their positives and negatives. Adaptive design also called progressive enhancement is more like having two completely separate web sites, one that is designed for mobile screens and on for laptops or desktops. With responsive design the web site is designed to expand and shrink depending on the size of the screen the user has the design itself is fluid.

What is a phone ready website design called? There are two different types of mobile friendly (phone ready) design: Responsive or Adaptive. breakpoint: The specified browser widths and heights where the layout shifts to rearrange, collapse, or hide elements on the page in a responsive design.
#Website responsive layout update
Now is the time to update your site, make it mobile friendly, and win back those lost visitors.
#Website responsive layout professional
A professional web agency can help you interpret the results of a test like this and determine what can be done to improve your scores. If your site fails the test you may be losing valuable visitors and potential clients from your site. You can check the mobile readiness of your site by visiting Google’s Mobile-Friendly test site.

The trend from desktop to mobile computing shows no signs of slowing down, if anything, the trend of moving towards mobile is speeding up. In fact, Google recently made an algorithm change in their mobile search results penalizing website that aren’t designed for mobile devices and promoting mobile ready sites. For these people and many other who browse the web on their mobile device, a traditional web site designed for the desktop will no longer make the cut. The way people browse the web today is rapidly changing, more and more people are using their phones exclusively as their computers, foregoing the traditional laptop or desktop computer.


 0 kommentar(er)
0 kommentar(er)
